The following WooCommerce Snippets will enable you to:
- Change the “label” of the woocommerce order_comments field
- Change the “placeholder” of the woocommerce order_comments field
- Add a “description” to the woocommerce order_comments field
- Limit the maximum number of characters in the woocommerce order_comments field
- Make the woocommerce order_comments field obligatory
- Prevent the input of punctuation or special characters in the woocommerce order_comments field
Why change the WooCommerce Order Comments Field?
On the WooCommerce store Green Pasture Farms I use the “Order Comments” field to collect delivery instructions from the customer that will be printed on the delivery label for the courier in case the customer is not in when the delivery is attempted.
The default “Order Comments” field is not sufficient because:
- Customers don’t know what to use it for as the name is not descriptive
- It’s not obligatory so many people leave it blank
- The courier booking portal has a max character limit and won’t accept special characters
I, therefore, wanted to change the woocommerce order comments field label, placeholder and description in order to guide customers to complete it correctly, plus make it obligatory, limit the max number of characters and prevent special characters to avoid any potential errors.
Anatomy of a WooCommerce Checkout Field
Before starting it’s important to know the different elements that make up a form field.

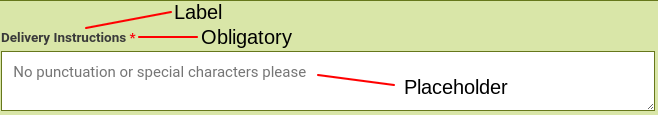
The label is the title that shows permanently above the field.
If the field is obligatory the red asterisk will show and the user will not be able to proceed from the checkout without entering some text into the box. (An error message will display).
The placeholder is the greyed-out text that displays inside the field until the user begins to type.

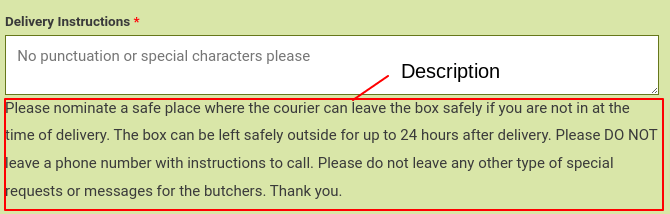
The description appears after the user clicks on the box to give additional guidance.
How to Modify the WooCommerce “Order Comments” field with Filter Hooks
Important
See the comments in the code for the explanation of each individual part. You can remove sections you don’t need and change the text to suit your requirements as needed.
// Change Order Notes to 'Delivery Instructions' with rules on Woocommerce checkout via woosimon.com
add_filter( 'woocommerce_checkout_fields' , 'alter_woocommerce_checkout_fields' );
function alter_woocommerce_checkout_fields( $fields ) {
// Change the label name
$fields['order']['order_comments']['label'] = __('Delivery Instructions', "woocommerce");
// Change the placeholder
$fields['order']['order_comments']['placeholder'] = __('No punctuation or special characters please', "woocommerce");
// Add description
$fields['order']['order_comments']['description'] = __('Please nominate a safe place where the courier can leave the box safely if you are not in at the time of delivery. The box can be left safely outside for up to 24 hours after delivery. Please DO NOT leave a phone number with instructions to call. Please do not leave any other type of special requests or messages for the butchers. Thank you.', "woocommerce");
// Make required
$fields['order']['order_comments']['required'] = true;
// Add custom validation to prevent special characters and limit to 52 charcters max
$fields['order']['order_comments']['custom_attributes'] = array( 'onkeydown' => "javascript: return event.keyCode != 35 && event.keyCode != 36 && event.keyCode != 37 && event.keyCode != 38 && event.keyCode != 39 && event.keyCode != 40 && event.keyCode != 45 && event.keyCode != 46 && event.keyCode != 33 && event.keyCode != 34 && event.keyCode != 92 && event.keyCode != 123 && event.keyCode != 125 && event.keyCode != 126 && event.keyCode != 127 && event.keyCode != 128 && event.keyCode != 129 && event.keyCode != 130 && event.keyCode != 131 && event.keyCode != 132 && event.keyCode != 133 && event.keyCode != 134 && event.keyCode != 135 && event.keyCode != 144 && event.keyCode != 145 && event.keyCode != 155 && event.keyCode != 186 && event.keyCode != 187 && event.keyCode != 188 && event.keyCode != 189 && event.keyCode != 190 && event.keyCode != 191 && event.keyCode != 192 && event.keyCode != 219 && event.keyCode != 220 && event.keyCode != 221 && event.keyCode != 222", 'maxlength' => 52 );
return $fields;
}
//Check woosimon.com for more handy WordPress and Woocommerce Snippets!An alternative method to prevent special characters in the WooCommerce order_comments field
Personally, I prefer the above method for preventing special characters as it prevents people from typing them in the first place.
When I first started implementing this code, I just had the placeholder and the description without the validation and many many people ignored them and used punctuation and special characters. The first rule of web design – many people can’t / won’t read, if you don’t want people to do something, make it impossible!
The downside of the above method however is that it doesn’t work on all devices. For example, I can still enter punctuation in the field via my Andriod Keyboard.
The following code performs a validation after the fact, and will ensure that no special characters or punctuation will make it through even if the user manages to enter them.
//Prevent special characters in order comments field via www.woosimon.com
add_filter( 'woocommerce_checkout_process', 'prevent_special_chars_in_delivery_instructions' );
function prevent_special_chars_in_delivery_instructions() {
$delivery_instructions = $_POST['order_comments'];
// Check if the field contains any special characters or punctuation marks
if (preg_match('/[\'^£$%&*()}{@#~?><>,|=+¬]/', $delivery_instructions)) {
wc_add_notice( 'Please do not use any special characters or punctuation marks in the Delivery Instructions field as this causes an error when we try to book out the delivery with the courier. Thank you.', 'error' );
}
}
//Check woosimon.com for more handy WordPress and Woocommerce Snippets!Unlike the first method, this code will not prevent users from typing special characters in the first place but will run after the user hits the submit button. If there are special characters in the field it will prevent the submission from going through and display the error message in the string.
The potential downside to this method is that it could frustrate users and lead to an abandoned cart, so you will have to make a decision whether it is worth the risk.
Perhaps a little overkill, but I actually run both snippets, using this second as a backup should the first one fail for any reason.
The article Prevent Special Characters in WooCommerce “Order Comments” Field – No Plugin first appeared on woosimon.com