Los siguientes fragmentos de WooCommerce le permitirán:
- Cambiar la “etiqueta” del woocommerce order_comments campo
- Cambiar el “marcador de posición” del woocommerce order_comments campo
- Agrega una “descripción” al woocommerce order_comments campo
- Limitar el número máximo de caracteres en el woocommerce order_comments campo
- Haz el woocommerce order_comments campo obligatorio
- Impedir la entrada de signos de puntuación o caracteres especiales en el woocommerce order_comments campo
¿Por qué cambiar el campo de comentarios del pedido de WooCommerce?
En la tienda WooCommerce Granjas de pasto verde Utilizo el campo "Comentarios del pedido" para recopilar las instrucciones de entrega del cliente que se imprimirán en la etiqueta de entrega para el servicio de mensajería en caso de que el cliente no esté cuando se intente realizar la entrega.
El campo predeterminado "Comentarios del pedido" no es suficiente porque:
- Los clientes no saben para qué usarlo ya que el nombre no es descriptivo.
- No es obligatorio por lo que mucha gente lo deja en blanco
- El portal de reservas de mensajería tiene un límite máximo de caracteres y no aceptará caracteres especiales
Por lo tanto, quería cambiar la etiqueta, el marcador de posición y la descripción del campo de comentarios del pedido de WooCommerce para guiar a los clientes a completarlo correctamente, además de hacerlo obligatorio, limitar el número máximo de caracteres y evitar caracteres especiales para evitar posibles errores.
Anatomía de un campo de pago de WooCommerce
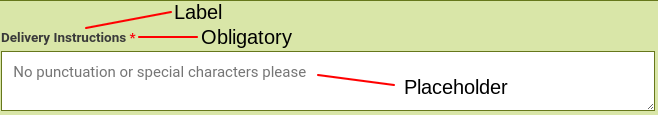
Antes de empezar es importante conocer los diferentes elementos que componen un campo de formulario.

La etiqueta es el título que se muestra permanentemente sobre el campo.
Si el campo es obligatorio, se mostrará el asterisco rojo y el usuario no podrá continuar con el pago sin ingresar algún texto en el cuadro. (Aparecerá un mensaje de error).
El marcador de posición es el texto atenuado que se muestra dentro del campo hasta que el usuario comienza a escribir.

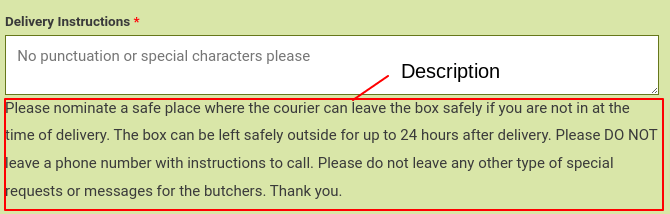
La descripción aparece después de que el usuario hace clic en el cuadro para brindar orientación adicional.
Cómo modificar el campo "Comentarios del pedido" de WooCommerce con ganchos de filtro
Importante
Vea los comentarios en el código para la explicación de cada parte individual. Puede eliminar las secciones que no necesita y cambiar el texto para adaptarlo a sus requisitos según sea necesario.
// Cambie las notas de pedido a 'Instrucciones de entrega' con reglas sobre el pago de Woocommerce a través de woosimon.com add_filter ('woocommerce_checkout_fields', 'alter_woocommerce_checkout_fields'); function alter_woocommerce_checkout_fields( $fields ) { // Cambiar el nombre de la etiqueta $fields['order']['order_comments']['label'] = __('Delivery Instructions', "woocommerce"); // Cambiar el marcador de posición $fields['order']['order_comments']['placeholder'] = __('Sin puntuación ni caracteres especiales, por favor', "woocommerce"); // Añadir descripción $fields['order']['order_comments']['description'] = __('Por favor designe un lugar seguro donde el mensajero pueda dejar la caja de forma segura si usted no está en el momento de la entrega. La caja se puede dejar fuera de forma segura hasta 24 horas después de la entrega. NO deje un número de teléfono con instrucciones para llamar. No deje ningún otro tipo de solicitudes especiales o mensajes para los carniceros. Gracias.', "woocommerce") ; // Hacer obligatorio $fields['order']['order_comments']['required'] = true; // Agregar validación personalizada para evitar caracteres especiales y limitar a 52 caracteres como máximo $fields['order']['order_comments']['custom_attributes'] = array( 'onkeydown' => "javascript: return event.keyCode != 35 && event.keyCode != 36 && event.keyCode != 37 && event.keyCode != 38 && event.keyCode != 39 && event.keyCode != 40 && event.keyCode != 45 && event.keyCode != 46 && event .keyCode != 33 && event.keyCode != 34 && event.keyCode != 92 && event.keyCode != 123 && event.keyCode != 125 && event.keyCode != 126 && event.keyCode != 127 && event. códigoclave != 128 && evento.códigoclave != 129 && evento.códigoclave != 130 && evento.códigoclave != 131 && evento.códigoclave != 132 && evento.códigoclave != 133 && evento.códigoclave != 134 && evento.códigoclave != 135 && event.keyCode != 144 && event.keyCode != 145 && event.keyCode != 155 && event.keyCode != 186 && event.keyCode != 187 && event.keyCode != 188 && event.keyCode ! = 189 && event.keyCode != 190 && event.keyCode != 191 && event.keyCode != 192 && event.keyCode != 219 && event.keyCode != 220 && event.keyCode != 221 && event.keyCode != 222", 'longitud máxima' => 52 ); devolver campos $; } //¡Consulte woosimon.com para obtener más fragmentos útiles de WordPress y Woocommerce!Un método alternativo para evitar caracteres especiales en el campo order_comments de WooCommerce
Personalmente, prefiero el método anterior para evitar caracteres especiales, ya que evita que las personas los escriban en primer lugar.
Cuando comencé a implementar este código, solo tenía el marcador de posición y la descripción sin la validación y muchas personas los ignoraron y usaron signos de puntuación y caracteres especiales. La primera regla del diseño web: mucha gente no puede/no quiere leer, si no quieres que la gente haga algo, ¡hazlo imposible!
Sin embargo, la desventaja del método anterior es que no funciona en todos los dispositivos. Por ejemplo, aún puedo ingresar puntuación en el campo a través de mi teclado Andriod.
El siguiente código realiza una validación después del hecho y garantizará que no se superen los caracteres especiales ni la puntuación, incluso si el usuario logra ingresarlos.
//Evitar caracteres especiales en el campo de comentarios del pedido a través de www.woosimon.com add_filter('woocommerce_checkout_process', 'prevent_special_chars_in_delivery_instructions'); function prevent_special_chars_in_delivery_instructions() { $delivery_instructions = $_POST['order_comments']; // Comprobar si el campo contiene caracteres especiales o signos de puntuación if (preg_match('/[\'^£$%&*()}{@#~?><>,|=+¬]/', $delivery_instructions)) { wc_add_notice( 'No utilice caracteres especiales ni signos de puntuación en el campo Instrucciones de entrega, ya que esto provoca un error cuando intentamos reservar la entrega con el servicio de mensajería. Gracias.', 'error' ); } } //¡Consulte woosimon.com para obtener más fragmentos útiles de WordPress y Woocommerce!A diferencia del primer método, este código no evitará que los usuarios escriban caracteres especiales en primer lugar, pero se ejecutará después de que el usuario presione el botón Enviar. Si hay caracteres especiales en el campo, evitará que se realice el envío y mostrará el mensaje de error en la cadena.
La desventaja potencial de este método es que podría frustrar a los usuarios y generar un carrito abandonado, por lo que tendrá que tomar una decisión sobre si vale la pena correr el riesgo.
Tal vez un poco exagerado, pero en realidad ejecuto ambos fragmentos, usando este segundo como una copia de seguridad en caso de que el primero falle por algún motivo.
El artículo Evitar caracteres especiales en el campo "Comentarios del pedido" de WooCommerce: sin complemento apareció por primera vez en woosimon.com